Connected Data
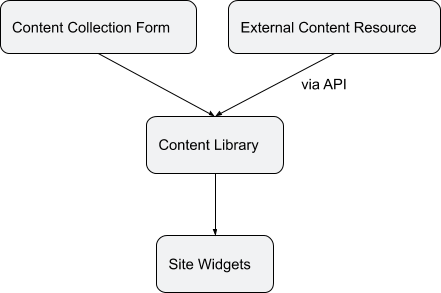
Connected Data allows you to connect site widgets to data that is maintained in external sources and/or inside the site’s Content Library. This enables you to have one source of truth to build websites more quickly, keep websites up-to-date and accurate, ensure site-wide consistency of important information, and more. When sites widgets are connected through Connected Data, you no longer need to manually change the data in each of the widgets as they are controlled through the Content Library.
Collect and Edit Data
In order to connect widgets through Connected Data, the content must be stored in the Content Library. In the left panel, click
Content
to go to the Content Library and add content: business information (addresses, phone numbers, social links, and so on), text, images, and more.
Connected Data Structure
For data to be connected through Connected Data, it must have a label and content.
- Label. The label is the unique indication of the content in the library that binds it to the widget on the site.
Make sure the labels you choose are meaningful and unique. This helps you easily pick which content element should connect to which widget and help prevent changing the label in the future. Changing the Content Library label while a widget is connected will disconnect the widget. - Content. The information (for example, text, image, phone) that is in the Content Library and once connected to a widget displays on the site.
You can populate the Content Library with two types of content: text and images. Each text section in the Business info can contain up to 4000 characters.
Some Content Library fields have predefined labels. For example, the labels for Logo or Social icons fields are predefined. Other fields, such as Collections or non-default business text fields, have custom labels you need to define yourself.
Connect Data
The data you can connect to the widgets on your site is summarized in the following table:
| Widgets | Content Library Data |
|---|---|
| Text: paragraph, titles | Business text: all options Business info: • Social links • Phone number • Email address • Locations (address) • Business name |
| Image | Business info (link): • Phone number • Email address Business images |
| Map | Business info: Location |
| Multi-location (Connected Data only) | Business info: Locations |
| Button/Click To Call/Click-to-email (text on button) | Business info: • Social links • Phone number • Email address • Business text |
| Social Widgets (Connected Data only) | • Facebook • Instagram • Twitter |
| Image gallery | Collections (Image, Description, Title, Link, Link Text, and Image Alt Text) |
| Image slider | Collections (Image, Description, Title, Link, Link Text, and Image Alt Text) |
| List | Collections (Image, Description, Title, Link, Link Text, and Image Alt Text) |
| Background Image | Business images: • Logo • Single image |
| Background slider | Collections |
| Video Widget (Dynamic Pages only) | Video link: YouTube, Vimeo or Dailymotion |
| Text & Image Widget | Image and text |
| Shape widget | • Image • Title • Text • Link |
SEO Fields
You can connect the SEO Title and SEO Description to any text field in the Content Library.
Connect Data to Site Elements
NOTE: To connect data to site elements, there must be content in the Content Library. If there is no content, the option to Connect Data does not appear on the site.
To connect data to site elements:
- Right-click the widget you want to connect to a data field.
- From the context menu, click Connect to data.
- In the Connect Data dialog, select the data field that you want to connect this widget to.
- Any widget you successfully connect to the data in the Content Library is marked with a blue Connected Data () icon.
If you are connecting text data, the text inherits Global Text styles. In order to change the text style, go to the widget’s design editor. The inline text editing menu is not available for text widgets that are connected.
Edit Data
The content that is being synced through Connected Data can be edited directly in the pop up, in the Content Library, or in the external source to which it is connected. Remember to republish the site after you make the changes.
The design of the connected site elements can be changed at any point.
Inline Binding
Inline binding is the ability to use Connected Data for a specific word or words within the text editor. The connected text can be designed and linked just like regular text.
NOTE: The Content Library design overrides the text editor design for connected text.
To use inline binding:
- Type {{{ in the text editor to trigger the Connect Data pop up.
- Select the label you want connected.
- Click Save.
While editing, the label appears in the editor within curly brackets (for example, {{label}} ). The connected text displays after closing the editor. You can also display the connected text by clicking the Connected Data () icon.
Disconnect Data
To disconnect a widget from Connected Data:
- Right-click the widget, and click Change connection.
- In the menu, select None.
For widgets that have content editing menus, if you are already in the widget content editor, you can hover on the blue icon in the top-right corner and click Disconnect.
Disconnecting a widget reverts the text and its style to the previously used style.
Troubleshooting
- If you do not see the Connected Data option in a widget’s context menu, it could be that the Content Library is empty. Make sure there is data here.
- If you do not see a label you are looking for in the menu, double-check that the Content Library element you created with this label has content. You can only connect to empty labels in Template mode.
- If you do not see updated data in a specific widget, make sure the widget is connected to the correct label.