Button Widget
Buttons are the easiest way to get site visitors to take action. Buttons can lead visitors to another page on your site or to a page on a different website. Buttons can also open a popup, contact form, email address, and more.
To add buttons:
- In the left panel, click Widgets.
- Click and drag the button widget into your site.
To learn more about adding widgets to your site, see Add Widgets.
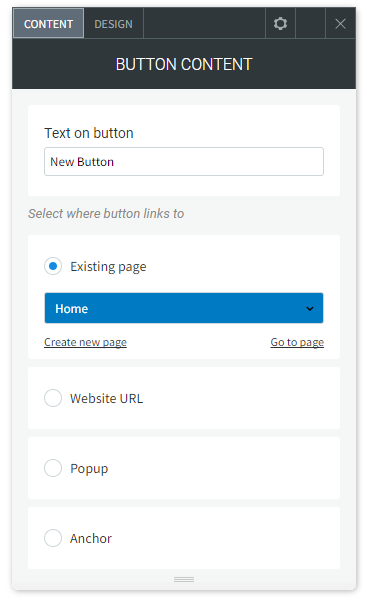
Content Editor
To access the content editor, right-click the widget, and click Edit Content.
- Type the text you want to display on the button in the field provided.
- Select from the following options where the button links to:
- Existing Page. Send the visitor to an existing page on your site.
- Website URL. Send the visitor to a specific URL.
- Popup. Open a popup. Choose from popups located in Pages & Popups or create a new popup.
- Anchor. Send the visitor to an anchor on any page on the site.
- Store link. Prompt the visitor's device to open the store login, shopping cart or product page.
- Email address. Prompt the visitor's device to open an email client with a specific email address.
- Click to call. Prompt the visitor's device to call a specific phone number.
- File for download. Prompt the visitor's device to download a specific file.

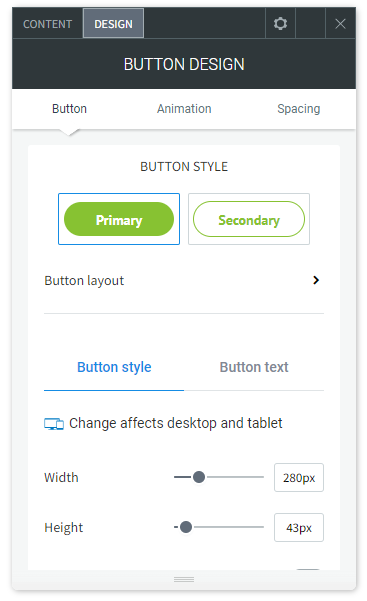
Design Editor
To access the design editor, right-click the widget, and click Edit Design.
Use the design editor to select whether the button inherits the primary or secondary button style defined in the theme panel. In addition, you can choose between the different button layouts, make edits to the button style (width, height) and button text (font, text size), and adjust the inner and outer spacing.
Any changes you make within the design editor will override styles set at the theme button level. If you need to revert back to the theme button style, click Reset to theme style.
Add Button Icons
Choose from our font-icon collection to decorate your buttons or navigation menu. Icons make it easier for visitors to identify buttons without needing to read their labels. Icons can be colored and combined with text to make unique buttons that will attract visitors' attention.

About CCH Web Manager
CCH Web Manager is a website solution for accountants to manage their content and grow their online presence. Easily add and edit website content and images with our intuitive editor.
Help Videos
A series of short videos to help you get started with CCH Web Manager.
SEO Tips
Learn how to improve your websites organic Search Engine Optimisation with simple tools and tips for online visibility.
