Click To Call
The Click To Call Widget allows you to add a button to your website that will generate a phone call to a designated phone number.
To add the widget:
- In the left panel, click Widgets.
- Click and drag the Click To Call widget into your site.
To learn more about adding widgets to your site, see
Add Widgets.
To learn more about creating page layouts using rows/columns and inner rows, see
Arranging Content
Content Editor
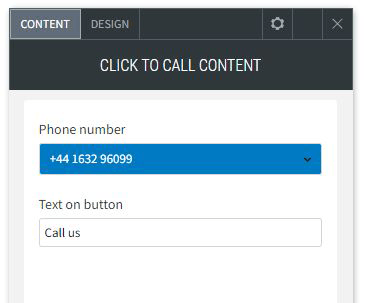
Right-click the widget, and click Edit Content. Select one of the following:
- Phone number. Enter the phone number to be called when the button is clicked.
- Text on button. Enter the text you wish to appear on the button.

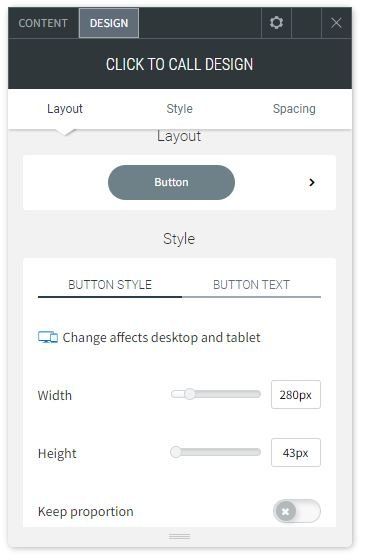
Design Editor
The Layout settings to choose the design of your button.
The Style settings allow you to change the width, height and button text font style, colour and size as well as adding a border.
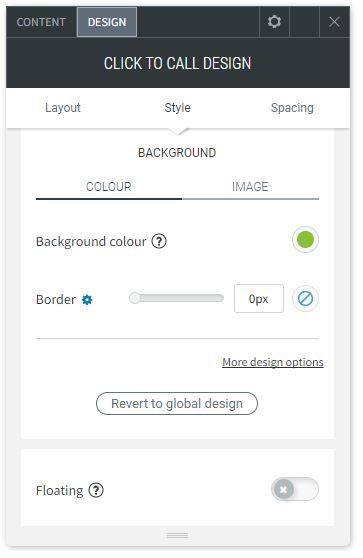
You can also change the button's background colour or add a background image. Clicking the 'More design options' link will allow you to change the button's hover state background colour and border as well as adjust the roundness of the button's corners and also the option to add a drop shadow to the button.
Enable the Floating option if you want the button to remain in a fixed location on your website.


About CCH Web Manager
CCH Web Manager is a website solution for accountants to manage their content and grow their online presence. Easily add and edit website content and images with our intuitive editor.
Help Videos
A series of short videos to help you get started with CCH Web Manager.
SEO Tips
Learn how to improve your websites organic Search Engine Optimisation with simple tools and tips for online visibility.
