Countdown Widget
The Countdown Widget allows you to add a timer to your website that will countdown to a specified date and time.
To add the widget:
- In the left panel, click Widgets.
- Click and drag the Countdown Call widget into your site.
To learn more about adding widgets to your site, see
Add Widgets.
To learn more about creating page layouts using rows/columns and inner rows, see
Arranging Content
Content Editor
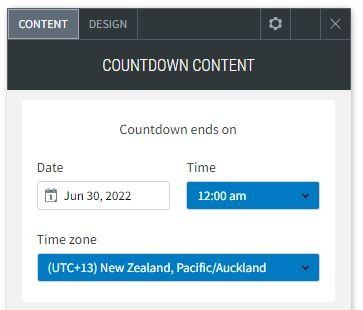
Set the Date and time that you want the countdown to end on.
Set the time zone specific to the countdown.

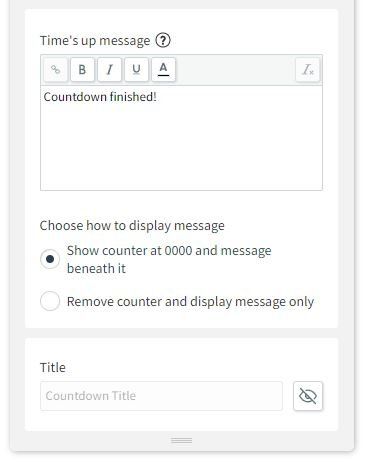
Time's up message
Enter the message that you want to appear once the countdown concludes.
Choose if you want to show the countdown concluded with the Time's up message below it or if you just want the Time's up message displayed without the countdown.
You can also give the countdown a title that will display above the counter.

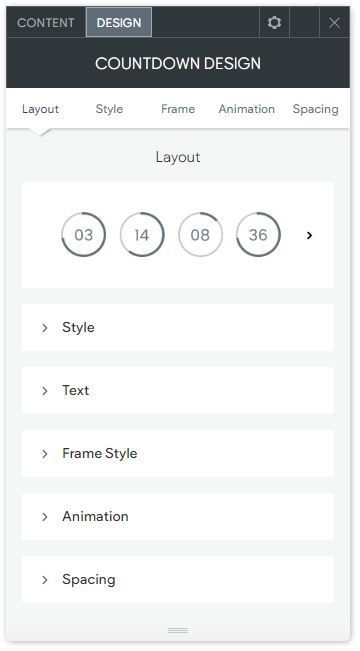
Design Editor
To access the design editor, right-click the widget, and click Edit Design.
In the Design Editor, you can select the layout of the countdown clock as well as change it's style, text style and frame style.

About CCH Web Manager
CCH Web Manager is a website solution for accountants to manage their content and grow their online presence. Easily add and edit website content and images with our intuitive editor.
Help Videos
A series of short videos to help you get started with CCH Web Manager.
SEO Tips
Learn how to improve your websites organic Search Engine Optimisation with simple tools and tips for online visibility.
