Shape Widget
The Shape widget is a design tool that can be used to highlight important messages. Create buttons and banners, call out awards, and highlight sale prices. You can add an image, color background and text, control the size, and add shadows. The widget can be placed on any location for complete flexibility.
To add the widget:
- In the left panel, click Widgets.
- Click and drag the Shape widget into your site.
To learn more about adding widgets to your site, see
Add Widgets.
To learn more about creating page layouts using rows/columns and inner rows, see
Arranging Content.
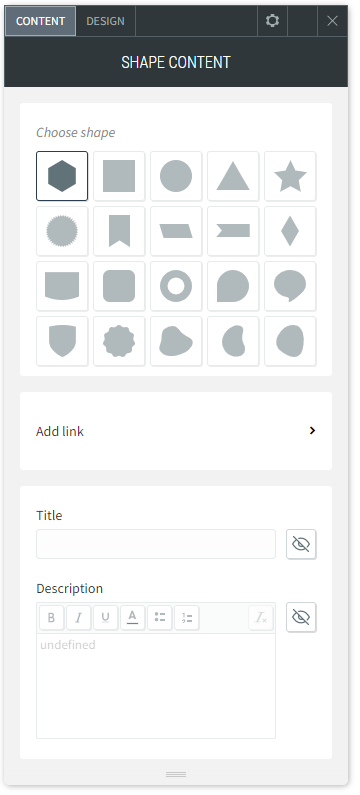
Content Editor
- Right-click the widget, and click Edit Content.
- Select a shape.
- To add a link to the shape, click Add Link.
- Type a title and description for the shape. To hide the title and description, click the eye icon.
- Type Alt text and a Tooltip for the shape.

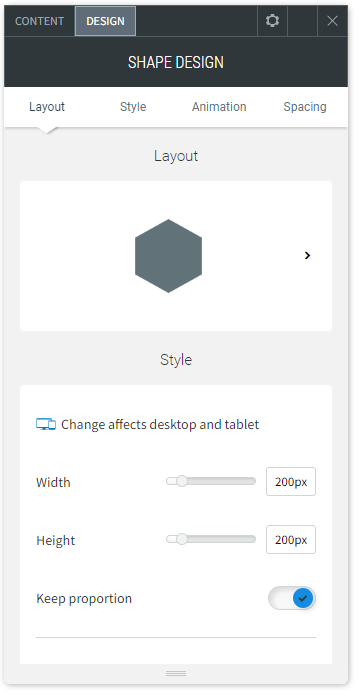
Design Editor
- Right-click the widget, and click Edit Design.
- Click Layout to select a different layout for the shape.
- To place the widget on top of or overlapping an image or another widget, click the Spacing tab, and configure the margins to be a negative number (for example, -50px).
- To make the icon a floating widget, enable the Floating toggle, and select a position for the widget. To display the floating button on the current page only, enable the Show on this page only toggle.

About CCH Web Manager
CCH Web Manager is a website solution for accountants to manage their content and grow their online presence. Easily add and edit website content and images with our intuitive editor.
Help Videos
A series of short videos to help you get started with CCH Web Manager.
SEO Tips
Learn how to improve your websites organic Search Engine Optimisation with simple tools and tips for online visibility.
