Text & Image Widget - Basic
There are two Text & Image widgets to choose from. A basic and an Advanced option.
The Text & Image Basic widget allows you to add an image with wrapped text into your site. You can move the image anywhere in the container and the text will automatically wrap around it.
NOTE: To connect the widget to connected data, right-click the widget, and select Connect to Data. For more information, see Connect Your Dynamic Page Widgets.
To add the Text & Image widget:
- In the left panel, click Widgets.
- Click and drag the widget into your site.
To learn more about adding widgets to your site, see Add Widgets.
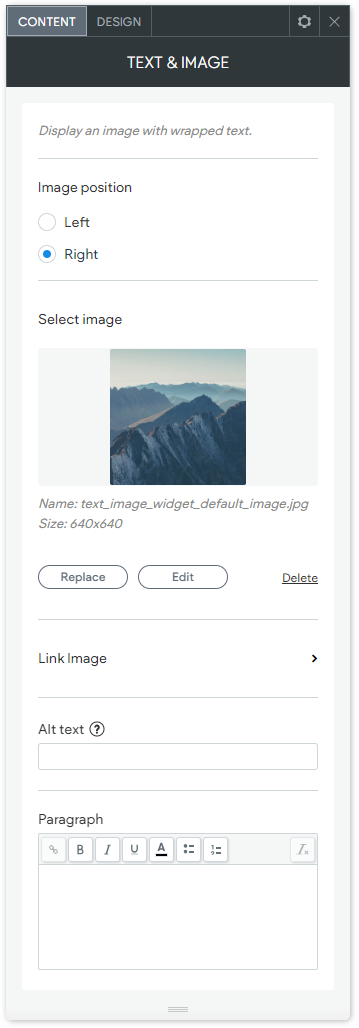
Content Editor
To access the content editor:
- Right-click the widget, and click Edit Content.
- Select Left or Right for the Image Position.
- Click + Image to select an image from the Image Picker. For more information, see Image Picker. You have the following options:
Link Image. Images can be linked to other pages and URLs, popups, anchors, email addresses and downloadable files. When a visitor clicks on the image, they will be taken to the link.
Alt text. Enables search engines to recognize image content. Use this text to describe the image. - Type the text you want to display around the image in the Paragraph field.

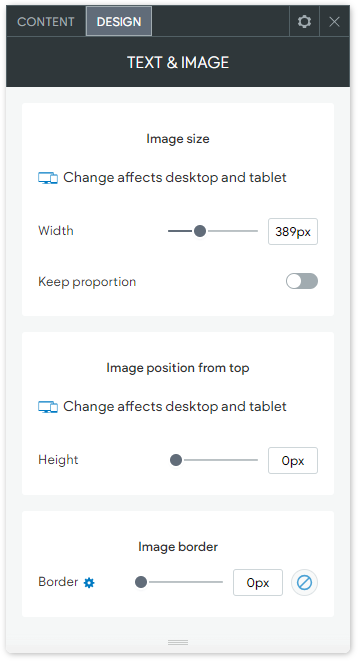
Design Editor
To access the design editor to edit the image and text, right-click the widget, and click Edit Design.

Text & Image Widget - Advanced
The Text & Image Advanced widget has more customisable options over the basic widget such as being able to adjust the spacing between the image and text as well as being able to add a header and sub header.
To add the Text & Image widget:
- In the left panel, click Widgets.
- Click and drag the widget into your site.
To learn more about adding widgets to your site, see Add Widgets.
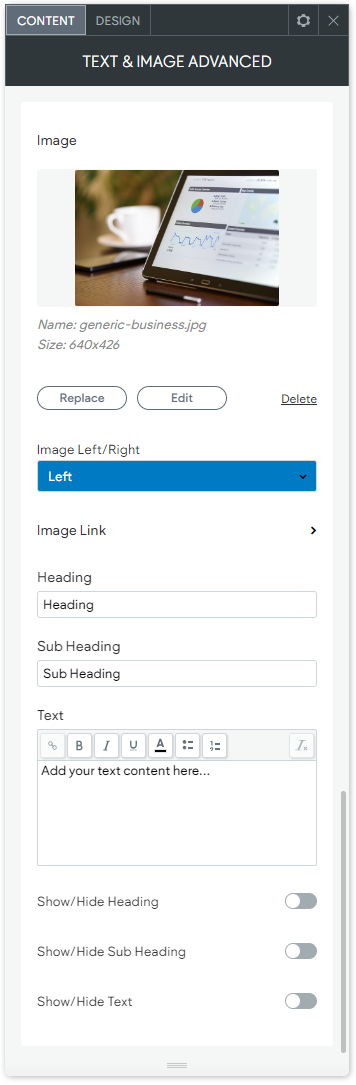
Content Editor
To access the content editor:
- Right-click the widget, and click Edit Content.
- Click the image to select an image from the Image Picker. For more information, see Image Picker.
- Select Left or Right from the Image Left/Right drop down selector to position the image.
- Image Link. Images can be linked to other pages and URLs, popups, anchors, email addresses and downloadable files. When a visitor clicks on the image, they will be taken to the link.
- Add a Heading, Sub Heading and Text content.
- Choose whether to hide or display either the Heading, Sub Heading or Text.

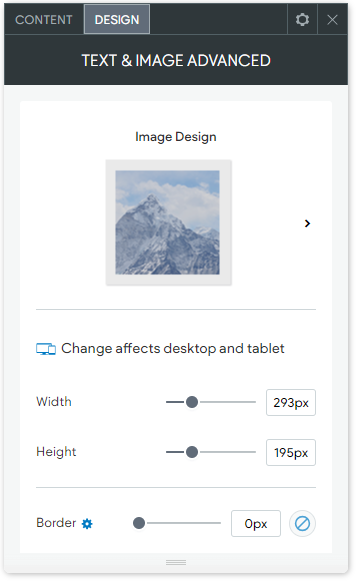
Design Editor
To access the design editor to edit the image and text, right-click the widget, and click Edit Design.
Here you can edit the width and height of the image, the spacing between the image and text as well as the text styles.

About CCH Web Manager
CCH Web Manager is a website solution for accountants to manage their content and grow their online presence. Easily add and edit website content and images with our intuitive editor.
Help Videos
A series of short videos to help you get started with CCH Web Manager.
SEO Tips
Learn how to improve your websites organic Search Engine Optimisation with simple tools and tips for online visibility.
