WhatsApp Widget
The WhatsApp widget enables visitors to get in touch with site owners quickly and easily, especially on mobile. Opportunities for engagement and conversion will increase, making it easier to convert anonymous site visitors into real customers.
When site visitors click the WhatsApp button, a chat opens on their device. On mobile, the widget opens in the user’s WhatsApp account. On desktop, the WhatsApp web version opens.
Note:
- Make sure the phone number you add has a WhatsApp account associated with it.
- If a site visitor does not have WhatsApp installed on their device, they will be directed to WhatsApp’s installation flow.
- If a user clicks on the widget from an iOS tablet, they will be directed to a WhatsApp page that directs them to download the app on desktop or mobile.
To add the widget:
- In the left panel, click Widgets.
- Click and drag the WhatsApp widget into your site.
To learn more about adding widgets to your site, see
Add Widgets.
To learn more about creating page layouts using rows/columns and inner rows, see
Arranging Content
Content Editor
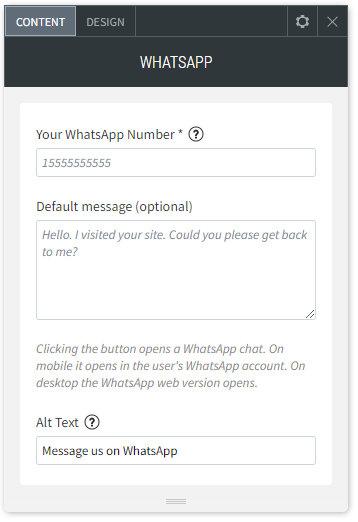
- Right-click the widget, and click Edit Content.
- Enter your WhatsApp phone number. Make sure the number has only digits and includes the country code.
Note: Site visitors will be able to see the phone number. - (Optional) Type a default message. This is a message you will receive when your site visitors reach out. Visitors may edit this message.
- Type Alt Text for the widget

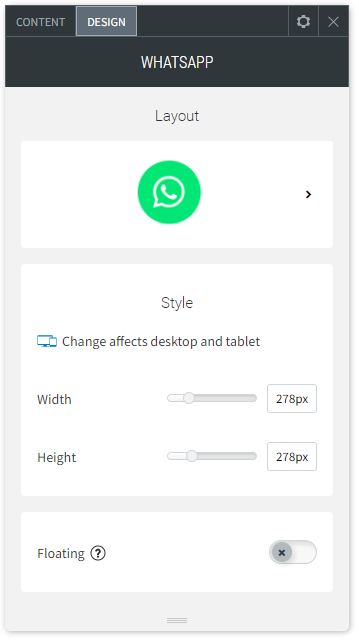
Design Editor
To access the design editor, right-click the widget, and click Edit Design. Click the layout to change the way the widget displays on your site.
To make the widget a floating widget, enable the Floating toggle, and select a position for the widget. To display the floating button on the current page only, enable the Show on this page only toggle.

About CCH Web Manager
CCH Web Manager is a website solution for accountants to manage their content and grow their online presence. Easily add and edit website content and images with our intuitive editor.
Help Videos
A series of short videos to help you get started with CCH Web Manager.
SEO Tips
Learn how to improve your websites organic Search Engine Optimisation with simple tools and tips for online visibility.
