Staff Profile Widget
To see a live preview of this widget please visit our demo site https://www.smithjones.co.nz/meet-the-team
Content Editor
To access the content editor, right-click the widget, and click Edit Content.
To add a new item click the +Add Staff Member option which appears under the existing items in your widget, this will then give you the pop-out panel to populate the details for this item.

To edit the details of an existing staff profile in your widget, click the item in the list and then use the fields in the pop-out panel to edit the item.

The following fields and options can be set for each individual item in your widget:
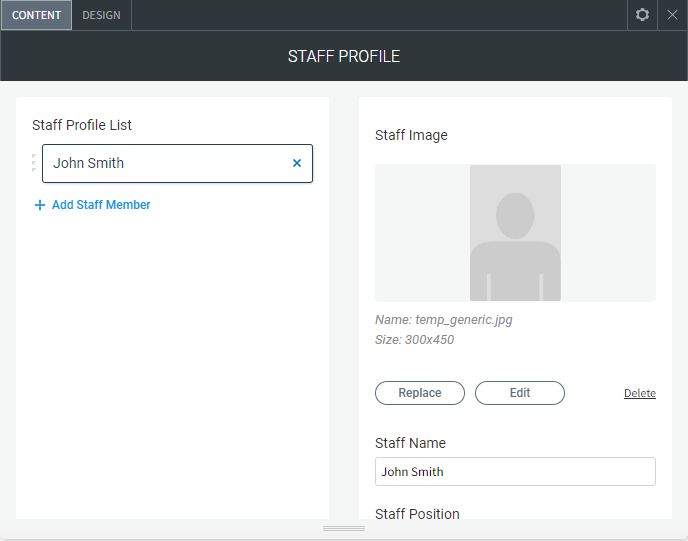
Staff Image
To add an image to the slider, click Add Image or by click any blank image spot. This opens the image picker. You have the following options:
- Select the folder with images you want to use.
- Click the + icon to upload your own image.
- Click Full View for more image choice options.
Remove Images
In the Content Editor, click the grey X at the top corner of the image thumbnail to delete it.
Image Settings
Click an existing image in the content editor to open the Image Settings.
Edit and Replace Images
- To open the image picker and select a different image, click Replace.
- To open the built-in image editor to add features and styles to an image, click Edit.
Additional Settings
- Staff Name. Name of the staff member
- Staff Positions. The position of the staff member in the company
- Staff Qualifications. The qualifications of the staff member
- Short Paragraph. Short description of the staff member
- Link to Profile Page. Select a page if you have created a staff profile page
- Button Text. The text that appears on the 'Link to Profile Page' button
- Show/Hide Profile Button. Show or hide the 'Link to Profile Page' button if not needed
- LinkedIn URL/Twitter URL. Add the URL for your LinkedIn and/or Twitter if applicable to add the icons
- Email Address. Add a contact email address to add an email icon
- Phone Click To Call. Add a number that creates a click-to-call icon
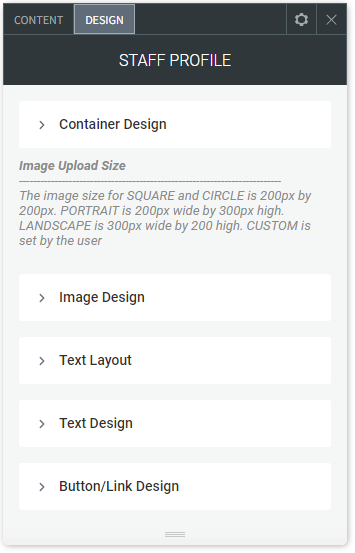
Design Editor
To access the design editor, right-click the widget, and click Edit Design.

Container Design
- Layout One. Select the position of each of the individual staff profiles
- Layout Two. Align the image to the left/center/right of the staff profile container
- Layout Three. Align the text to the left/center/right of the staff profile container
- Container Width (px)/(%). The width of each staff profile container in a pixel or percentage value
- Margin Outside Top/Bottom/Left/Right. The margin on the outside of each staff profile container
- Padding Inside Top/Bottom - Left/Right. The padding on the inside of each staff profile container
- Background Colour. The background colour of the staff container
- Background Colour on Hover. Change the background colour of the container when hovered over
- Border. Apply a border to each of the staff profile containers and set a size and colour
- Rounded Corners. Apply rounded corners to each of the staff profile containers
Image Design
- Layout One. Customise/change the shape and/or size of the image
- Layout Two. Change the position of the image in the frame to the top/center/bottom
- Border. Apply a border to the image and change the colour and size
- Rounded Corners. Apply rounded corners to the image frame
- Turn on grayscale on hover. Select between having no grayscale effect, grayscale image that changes to colour on hover, or a colour image that changes to grayscale on hover
Text Layout
- Layout. Change the staff profile layouts by setting the position of the text from the default under the image to over the image or over the image in a slide-up panel showing more information
Text Design
- Name. The text design settings for the staff name
- Name - Margin Bottom. The margin below the staff name
- Position. The text design settings for the position
- Position - Margin Bottom. The margin below the position
- Qualifications. The text design settings for the qualifications
- Qualifications - Margin Bottom. The margin below the qualifications
- Short Paragraph. The text design settings for the short paragraph
- Short Paragraph - Margin Bottom. The margin below the short paragraph
Button/Link Design
- Profile Button Style. The design settings, font/colour/size of the staff profile button
Social Icon Design
- Layout. Position the icons under the text by default or over the image
- Icon Colour. The colour of the icon
- Icon Background. The colour of the background of the icon
- Icon Background Hover. The colour of the background of the icon on hover
- Rounded Corners. Rounded corners of the icon container
- Layout. Select the position of each of the social media icons
Show/Hide Elements
- Show or hide elements from the widget if not required.
- Image
- Name
- Position
- Qualifications
- Short Paragraph
- Social Media Buttons
About CCH Web Manager
CCH Web Manager is a website solution for accountants to manage their content and grow their online presence. Easily add and edit website content and images with our intuitive editor.
Help Videos
A series of short videos to help you get started with CCH Web Manager.
SEO Tips
Learn how to improve your websites organic Search Engine Optimisation with simple tools and tips for online visibility.
